
Create Great Designs

25 Design Resources -FREE- You Should Use For Content Creator
Attraction, Professional Appearance, Intelligent Design. Those are the key elements to consider when generating high impact visual elements. In a digital world where everyone competes for your attention, you will draw interest for design that are very good or very, very bad. I am sure that you would never choose the second option to define the "branding" of your company.
In order to create great content, you don't have to spend a fortune either. There are many resources that will help you generate content like a pro. Here I show you 25 resources that will offer you viable solutions.
Images
Finding high resolution, professional-looking images you can use can be tricky because you have to make sure that you not only find a fitting image but also have the rights to use it.
Take time to visit the websites where the images are 100% free to use (including for commercial purposes) those are great resources. But, since their policies can change over time, always double-check to make sure you have the appropriate rights of use for any image before publishing it. Also know that, like you, others might be using the same picture for their particular purposes...

Pexels is a searchable database of free images. easy to navigate and with high quality standard.

Pixabay has thousands of images and you’ll find some high-quality shots for almost any keyword you can think of.

Most of the images on PicJumbo are created by the site’s owner. The collection is fairly small, but all the pictures are very high quality.

On Stocksnap.io you can find hundreds of photos that are free from copyright restrictions, send to your inbox immediately.

This site post 10 new free pics posted every 10 days. They are usually landscape photographs often in subdued tones, which makes them good as background images.
This is a search engine you can use to find images and you can set the filter to only look for images that have a free, commercial use license. You can use it to find suitable images via Google, Flickr and other sources.

Note that the filtering doesn’t always work perfectly and it’s important to double-check the licenses of anything you find here.
Icons
Icons are small, simple images traditionally used for displaying trends or variations of some variable. Sometimes, icons and simpler graphics are more useful as illustrations to go along with text. Here are some of our favorite sources:


Font Awesome is a very popular icon font with icons for almost any purpose you can think of. You can download it directly.
IconFinder is an icon search engine that you can use to find image icons. It has useful filter settings that let you search for icons that are free to use for commercial purposes.
Image Editor
You don't need an expensive software to to tweak an image or create a custom featured image for social media. Here are some free image editors worth checking out:
Canva is one of the most user friendly image editor anywhere. It’s super easy to create images for various purposes and you can even use pre-defined templates for Twitter cover images, Facebook ad images and many more. Some elements are free others, at a cost.


PicMonkey is an online image editing tool that is a bit more advanced than Canva. On the flip side, it also has more of a learning curve and is a bit more time consuming to use but it is a perfect tool if you want to modify stock photos to use on your website.

Pixlr is another step up in terms of complexity, offering even more features and options, but also requiring more learning time.
Fonts
Fonts are a very important design element on any branding to set it as a recognizable element of your business. Where can you get good fonts?

There are countless sources of fonts online, but there’s no real need to look any further than Google Fonts, unless you’re a total typography junkie.

Combining fonts is tricky. Unless you’re a typography nerd yourself, it’s best to “outsource” this kind of decision and FontPair is one of the places where you can find pre-created font pairings that look good.

A great source of inspiration when it comes to Google Font pairings.
Design Inspiration
Sometimes, you need "inspiration" to create a good design. Find some great designs, color combinations and layouts you can use as inspiration for your own site. Here are some great sources:

You will find beautifully designed slideshow presentations. Great for creating your own presentations and also a great source of basic -slick-design styles and color combinations.

A vast and growing collection of design examples, usually on the cutting edge of what’s cool right now.

A pure web design showcase. The designs are all very cool and slick, but be warned: sites presented in showcases like this are usually too cool for their own good. These are websites that look great but not websites that convert. Take elements from these designs, but never copy them overall.

Like color palettes based on pictures? Find it on the Design Seeds website. You can easily copy the colors or browse the gorgeous website for inspiration.

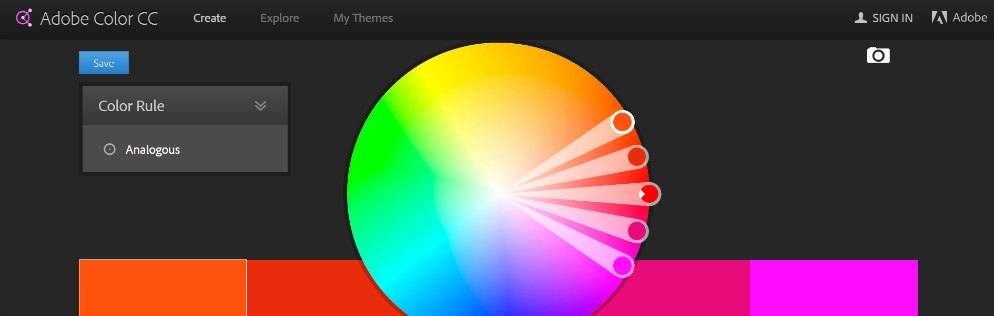
If you’re looking to find matching colors to a color you like, Adobe Color Wheel got’s you covered. You can use their color rules to find matching colors or browse the gallery to get inspiration. If you wish, you can even upload a picture to get the color palette right away.
Miscellaneous
Here are some other useful links:

AwesomeScreenshot is a very handy browser extension for taking screenshots of websites and annotating them. Very useful for saving designs you like and communicating with others about design work.

Jing is also a screen capture tool, but it’s not tied to your browser. So, for any screenshot outside of the browser, this is the one to use. Also makes it easy to annotate and share images.

A huge collection of Photoshop actions you can use to render ebook cover graphics and other “cover shots” of various formats.

VideoHive is a marketplace, so the stuff you find here is not free. However, if you do video work, this is a great place for finding pre-designed assets to add a professional touch to your videos (e.g. intro strings, lower thirds etc.).